Создание экранов в Grafana
Установим платформу: Установка и запуск.
Запускаем на исполнение скрипт
./run_one_app.sh.Создаём какую-либо модель (см. примеры: Примеры).
Примечание
Каждый пример содержит описание того, как отображать данные в Grafana.
Открываем браузер и в строке адреса вводим:
http://<имя вашего компьютера>/grafana.В качестве имени пользователя и пароля введите
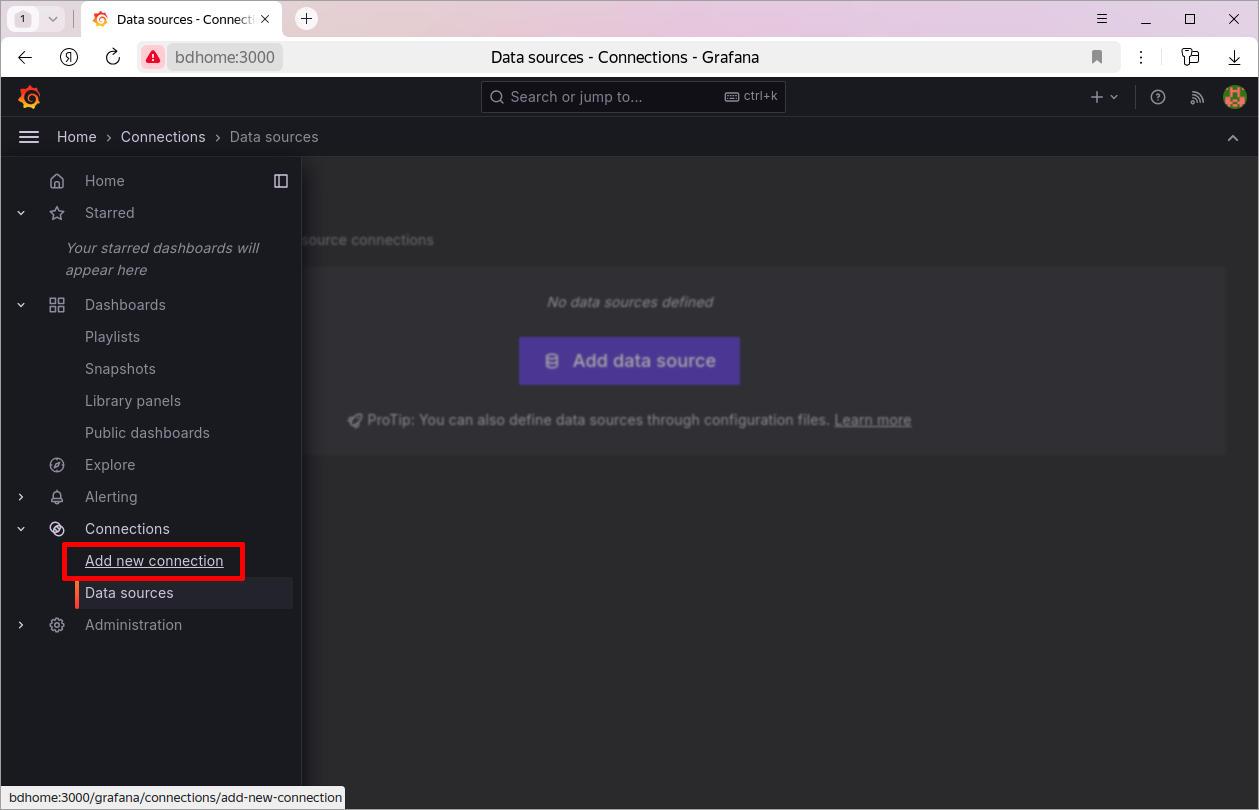
admin. При первом входе будет предложено сменить пароль.Регистрируем в Grafana платформу как новый источник данных, для чего открываем меню и выбираем команду
Add new connection:
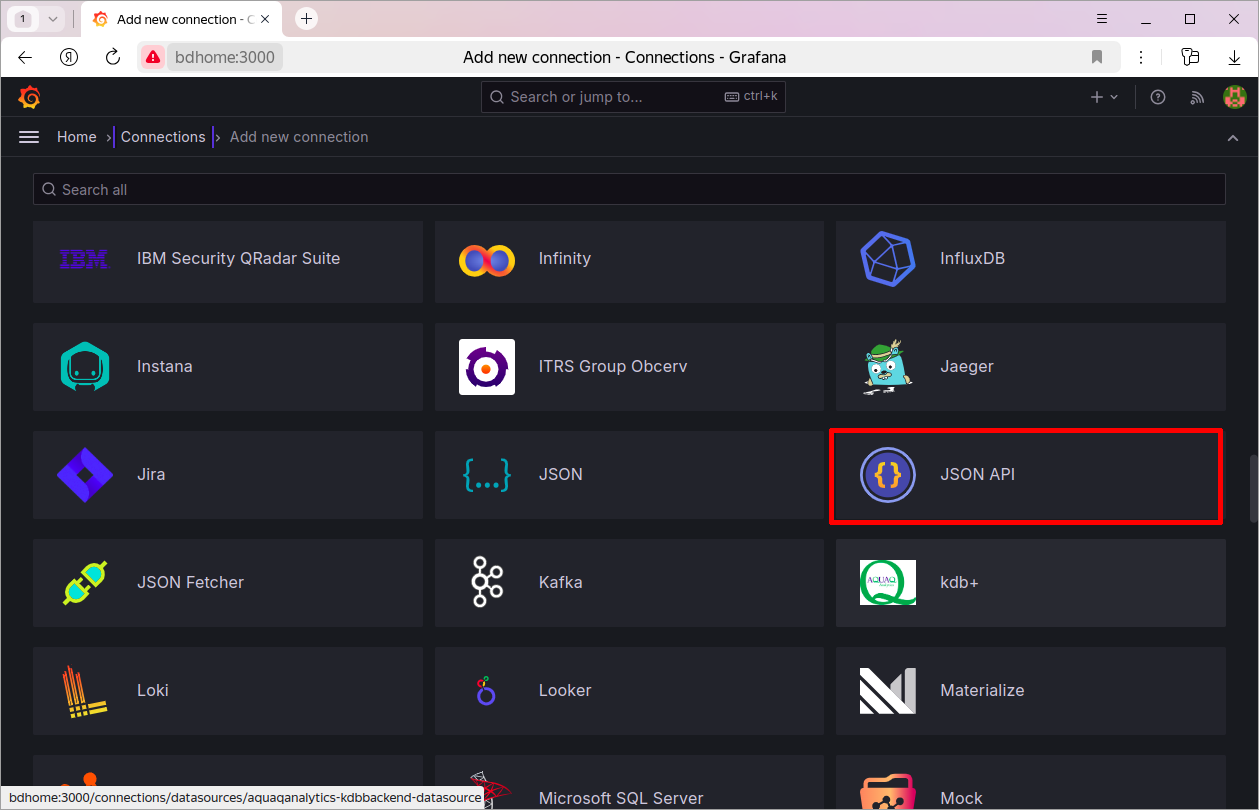
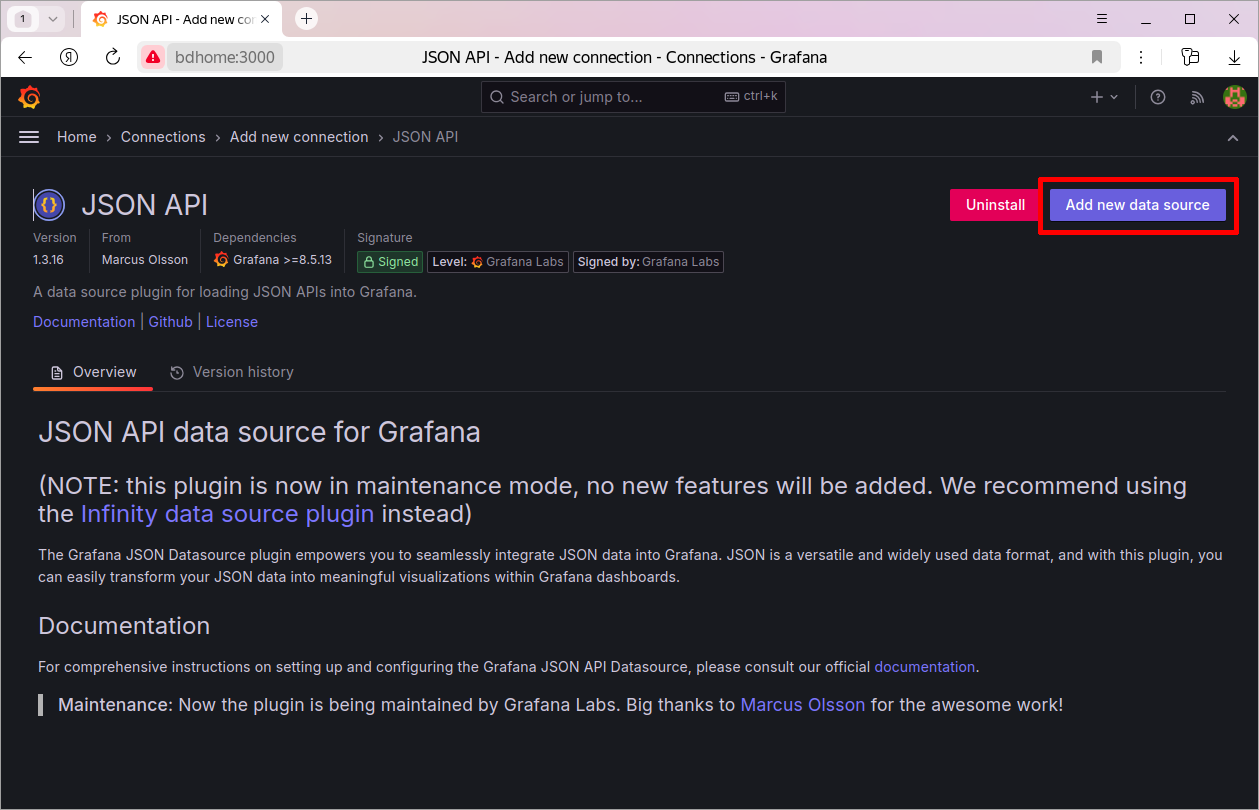
В появившемся списке плагинов выбираем «JSON API»:

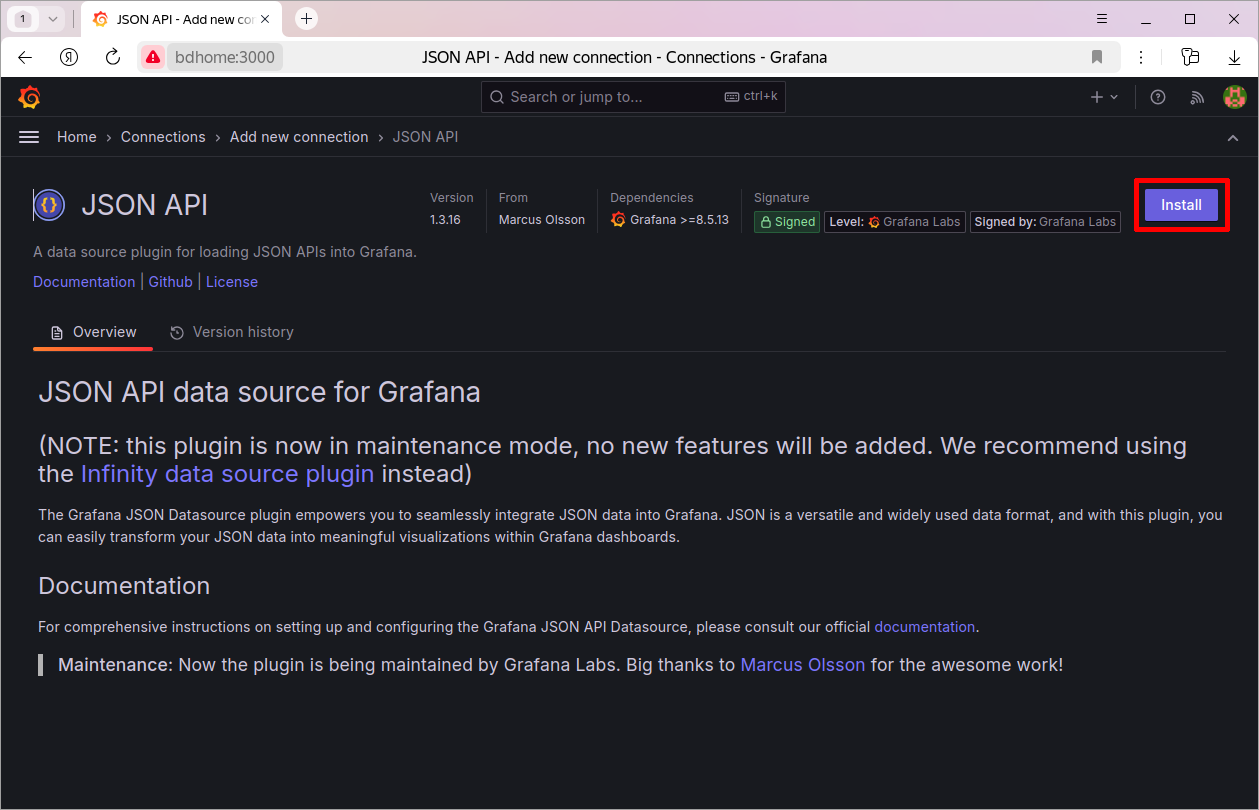
…устанавливаем его:

…и создаём на его базе новый источник данных:

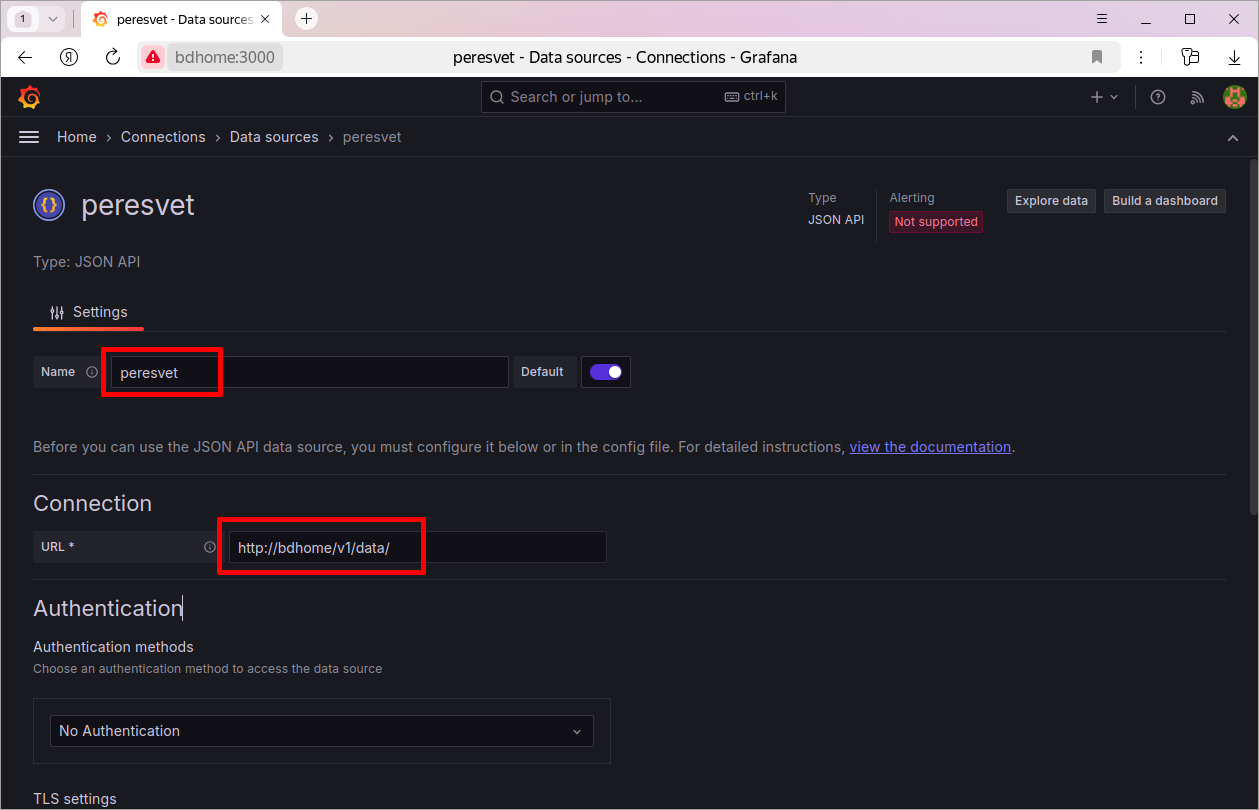
…конфигурируем источник данных (имя источника может быть любым, имя сервера в URL замените на имя вашего компьютера):

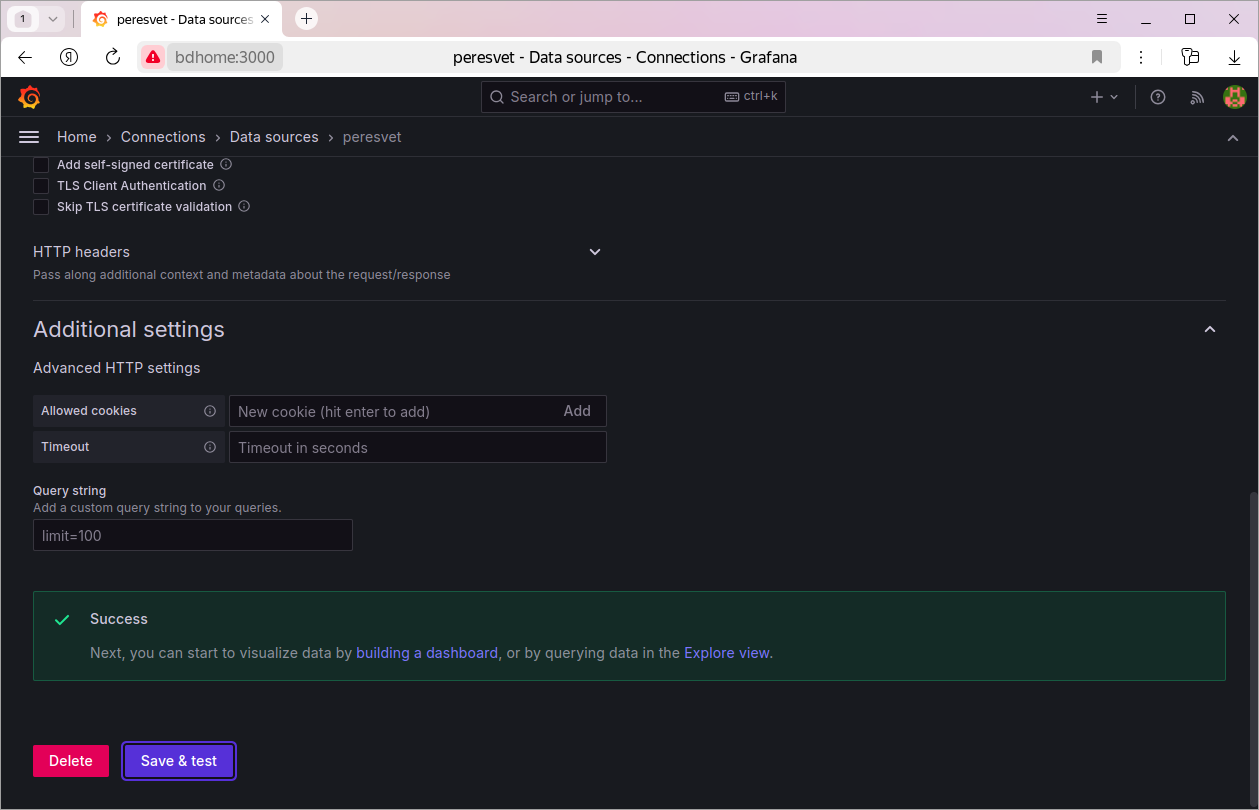
В завершении нажимаем кнопку «Save & test»:

Допустим, в нашей модели есть тег с идентификатором
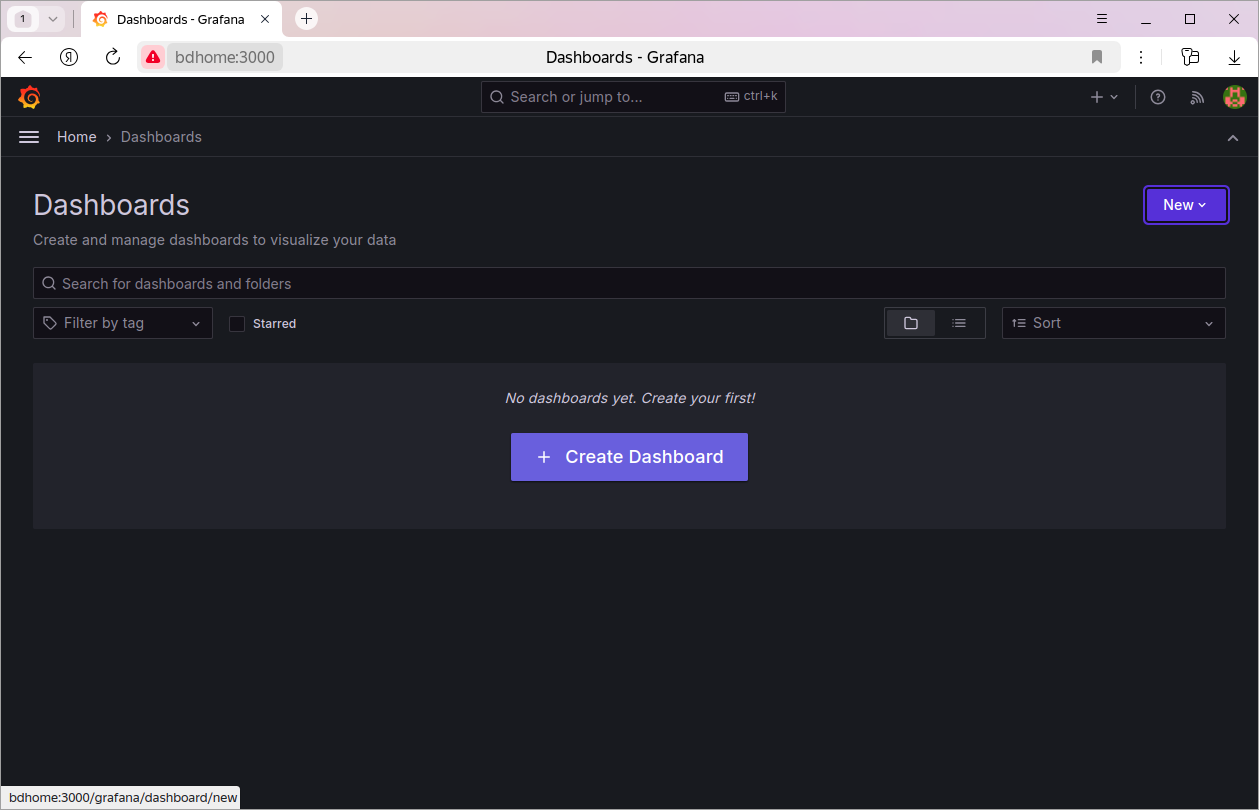
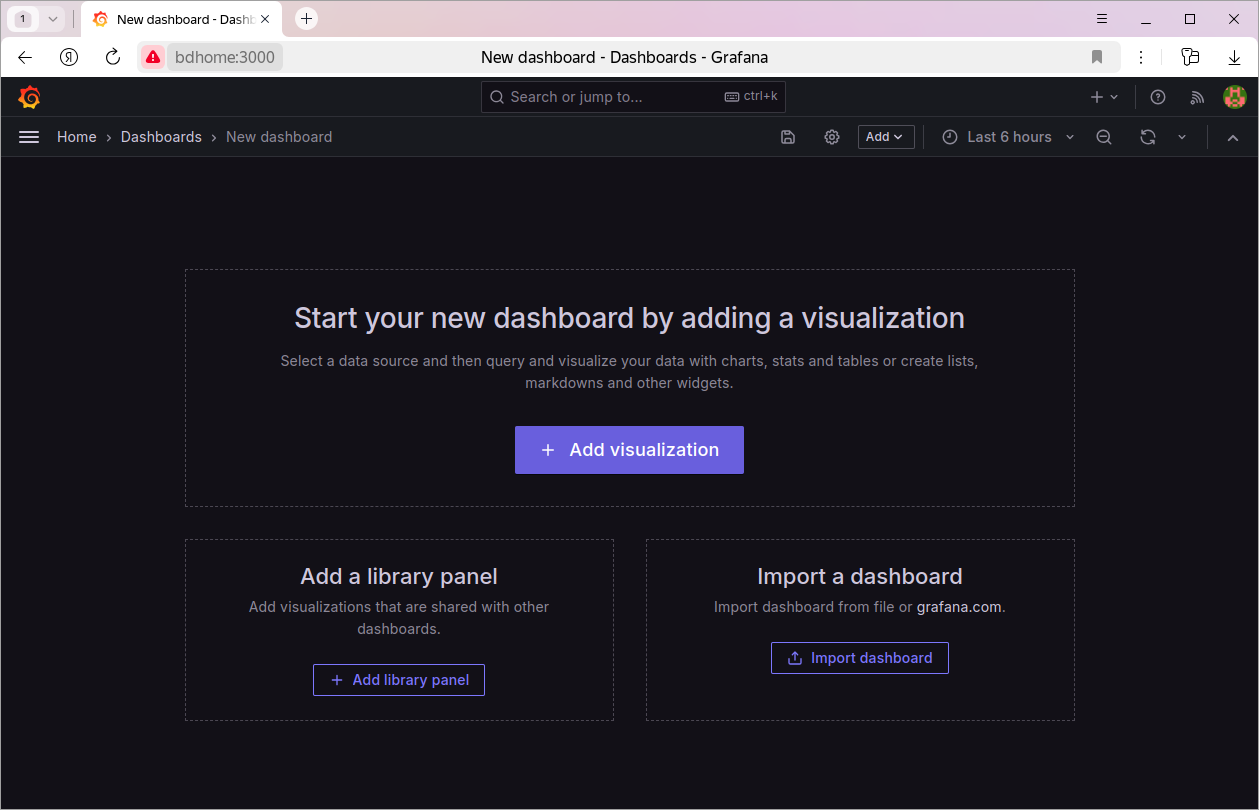
58993cd8-f3e9-103e-97a9-c54148266c5f, для которого в исторической базе данных накоплены данные. Тогда для создания тренда для этого тега выполним следующие шаги…Создаём новый экран:

…и новую панель:

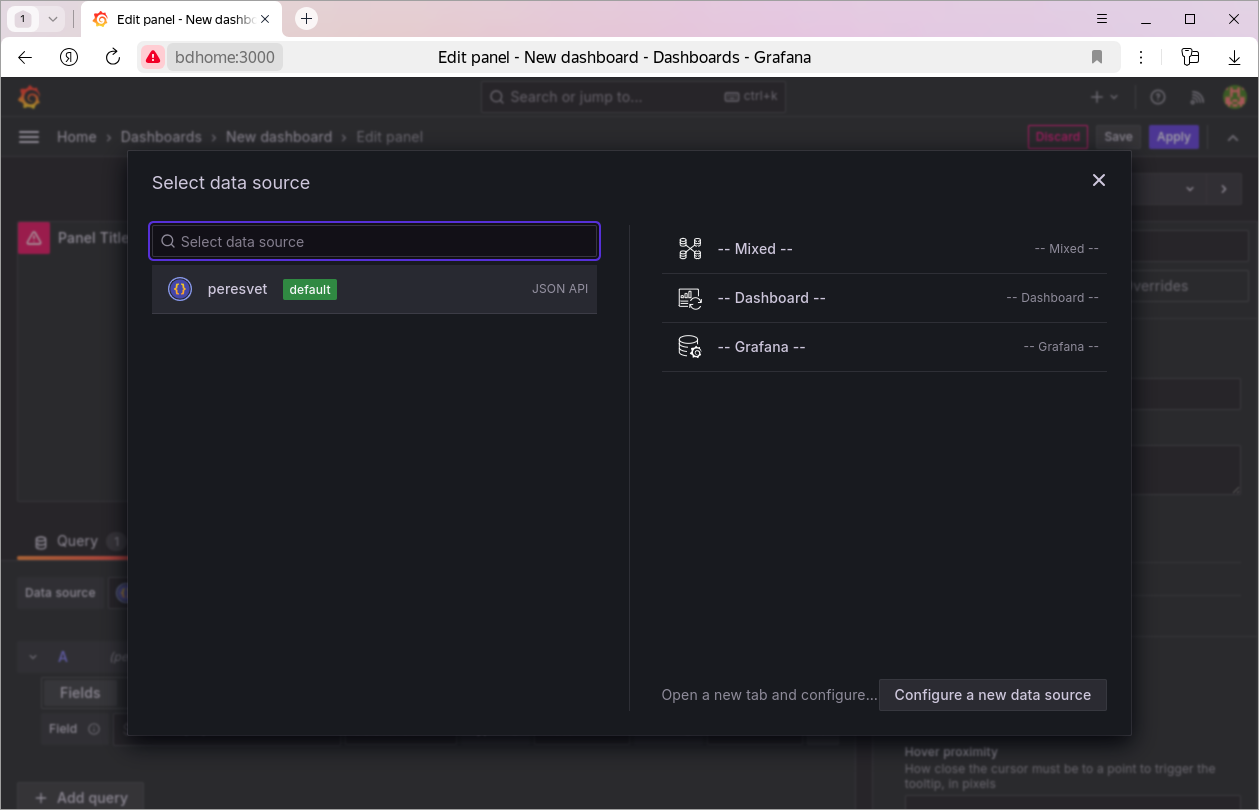
В появившемся окне выберем созданный нами источник данных:

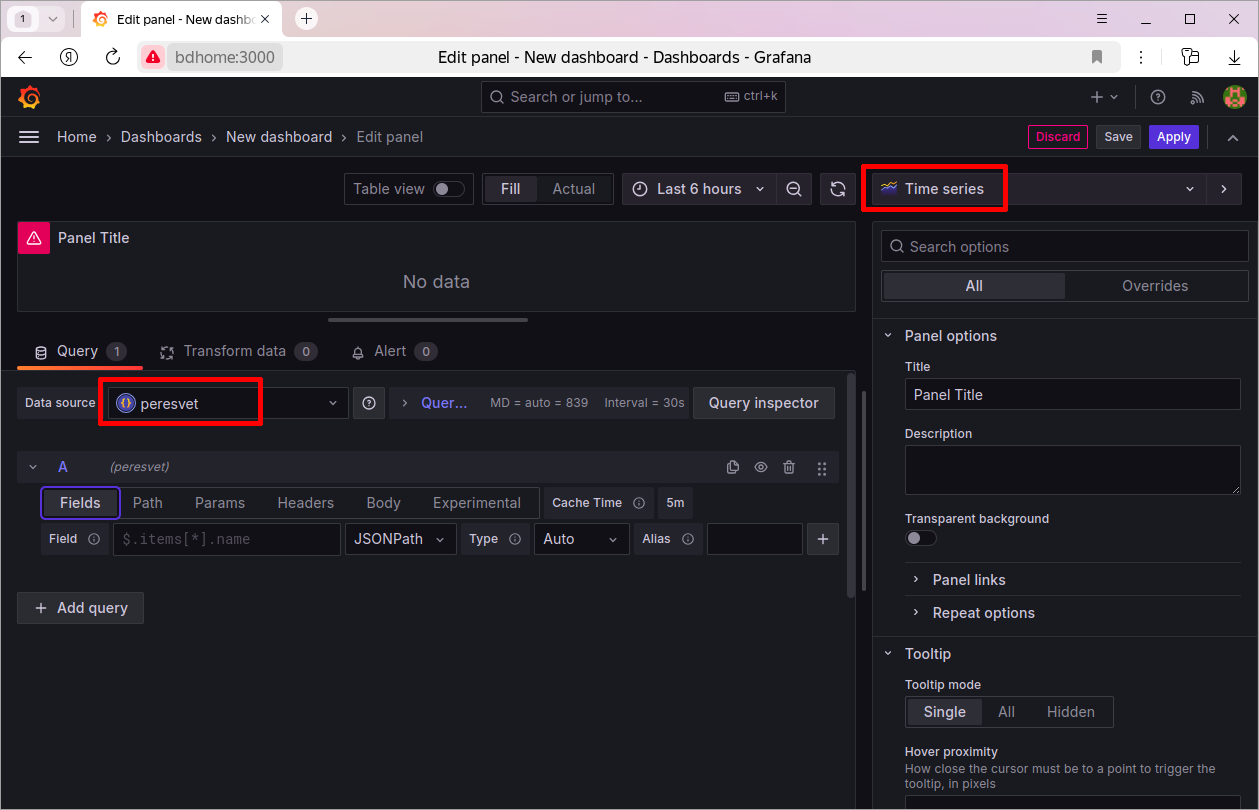
Откроется окно настройки панели с выбранным источником данных и нужным нам типом панели - «Time Series»:

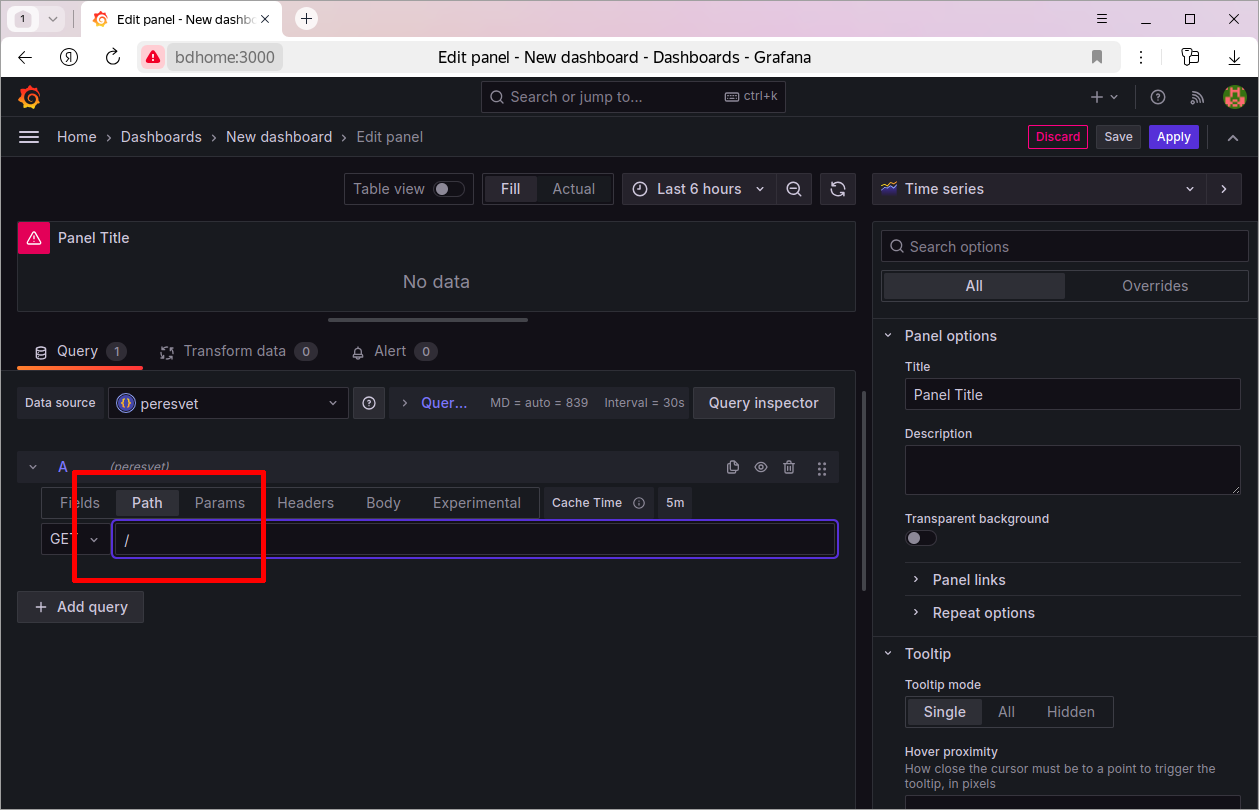
Настроим параметр
Path:
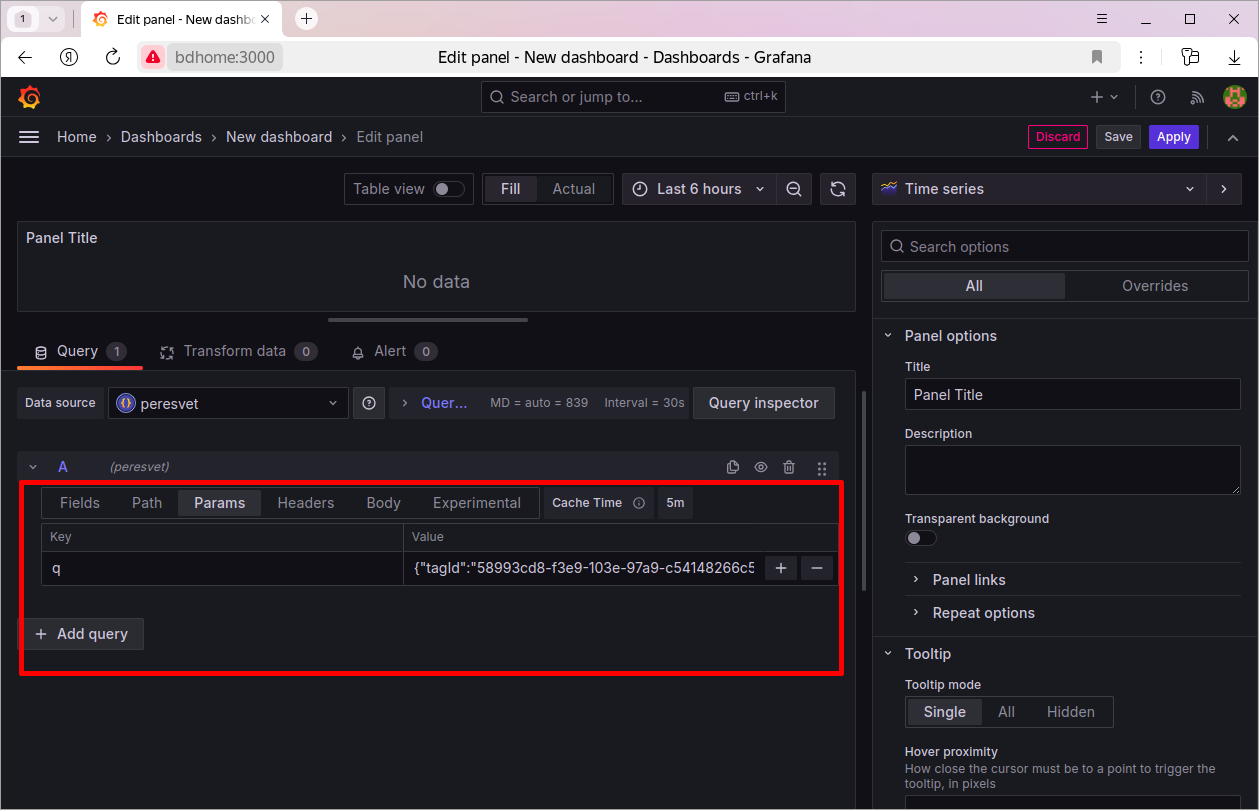
Создадим новый параметр во вкладке
Params(параметр, включаемый в URL запроса). Назовём параметрq, а в качестве его значения укажем строку:{"tagId":"58993cd8-f3e9-103e-97a9-c54148266c5f","format":true,"start":"$__isoFrom()","finish":"$__isoTo()"}Примечание
Подробно запрос к платформе на получение данных описан в разделе Данные
Заметим, что в запросе указаны функции Grafana -
__isoFrom()и__isoTo(). Эти функции возвращают, соответственно, начало и конец выбранного пользователем на dashboard’е периода.
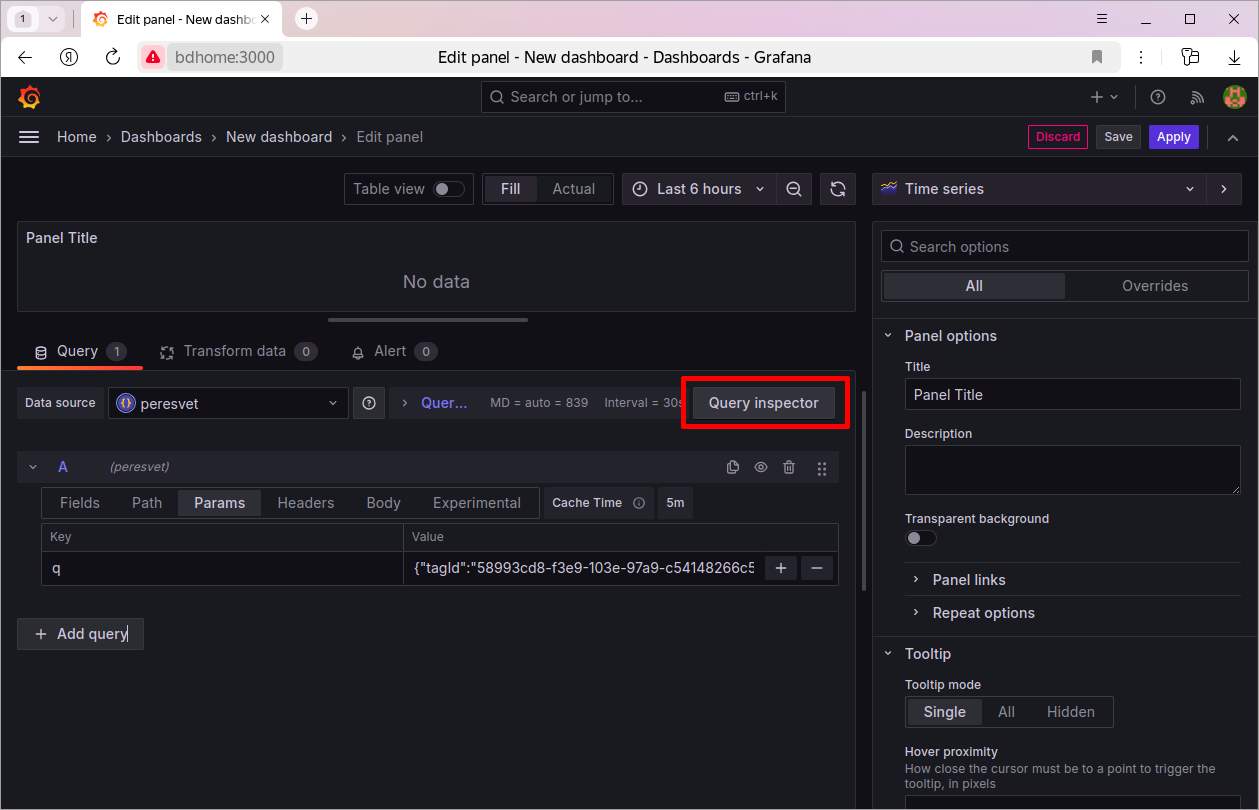
Для проверки того, что платформа возвращает данные, нажмём кнопку
Query inspector:
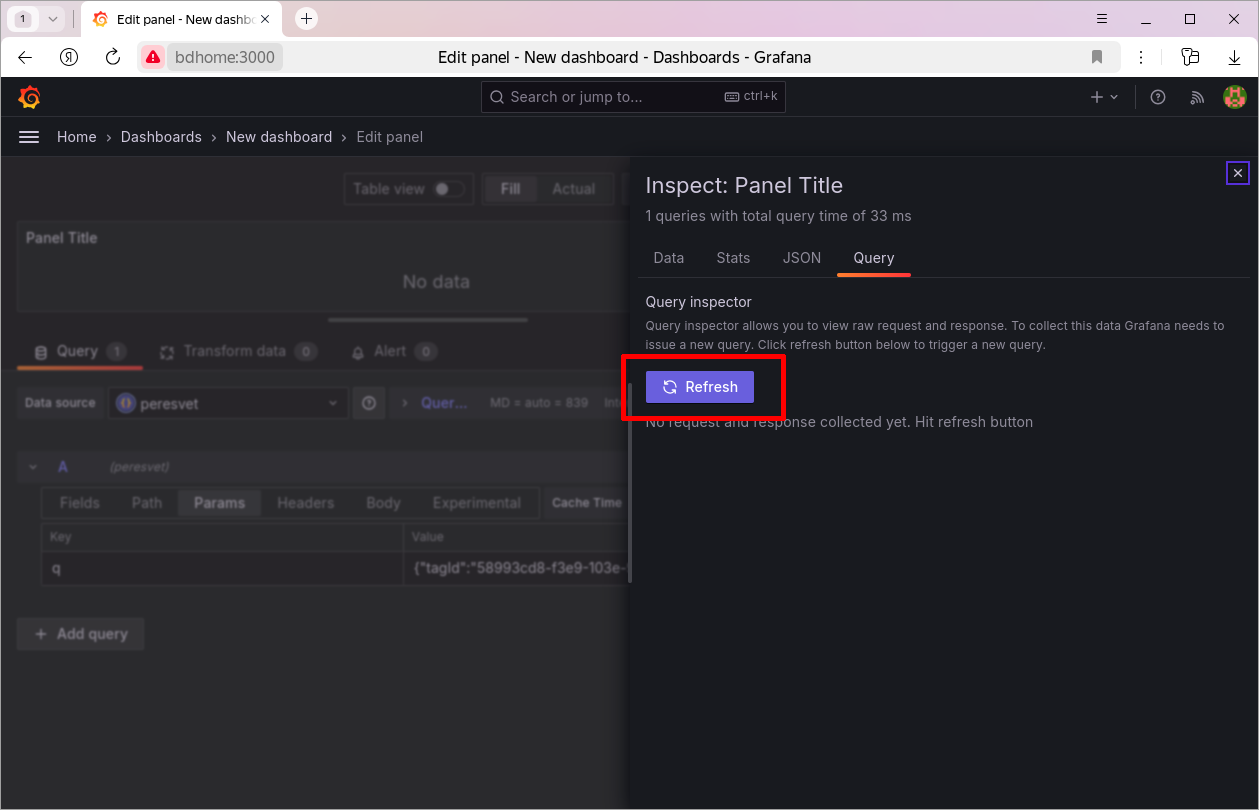
…затем
Refresh:
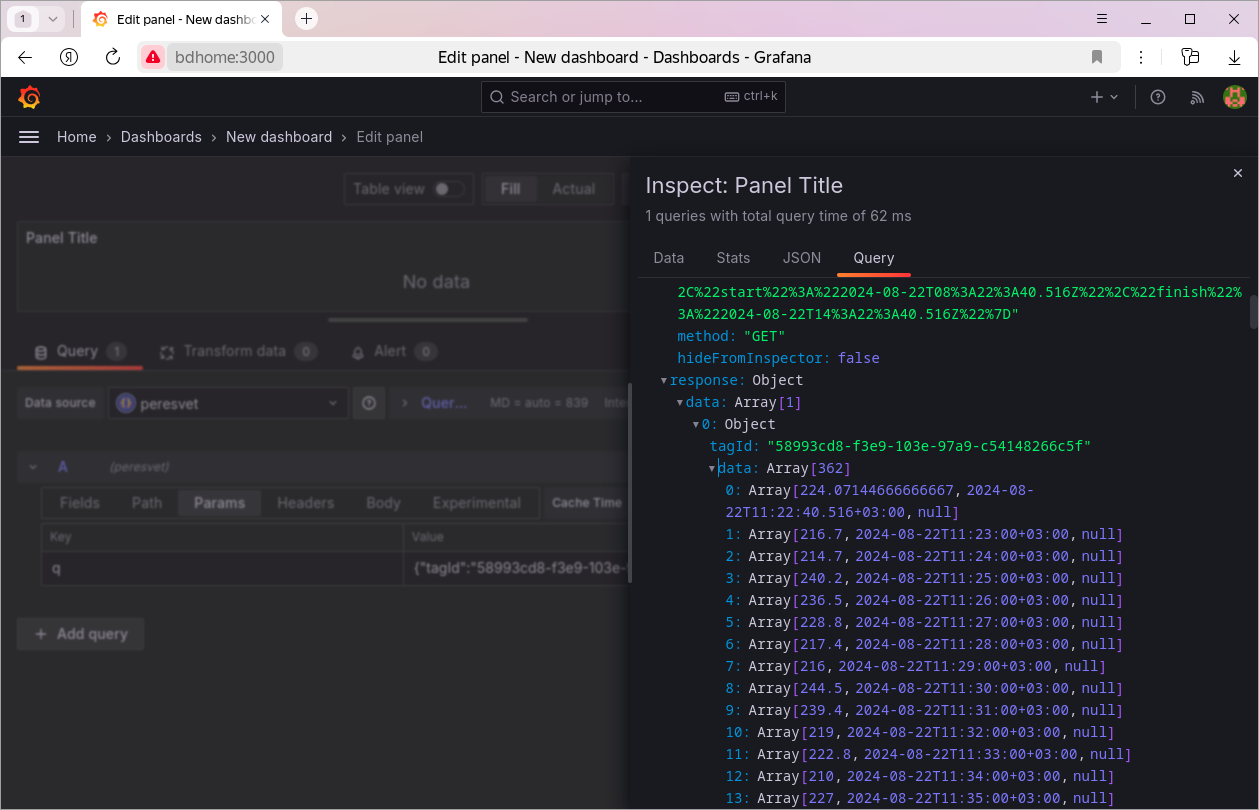
…и убедимся, что платформа возвращает данные:

Теперь нам необходимо объяснить графане, как из полученного массива данных выбрать необходимые.
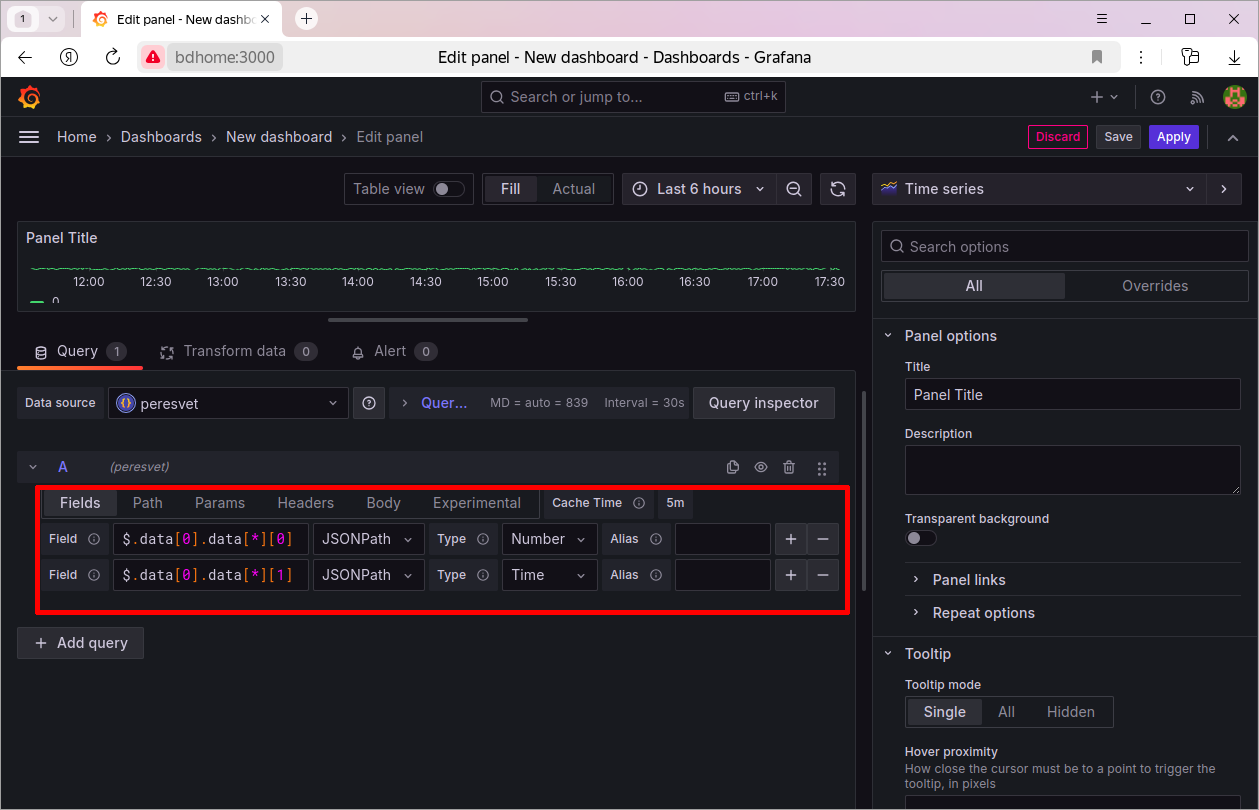
Для этого переходим в закладку
Fieldsи настраиваем её так, как показано на рисунке:
Здесь верхнее поле - это значения тега, которые необходимо отобразить (синтаксис JSONPath), нижнее - метка времени.
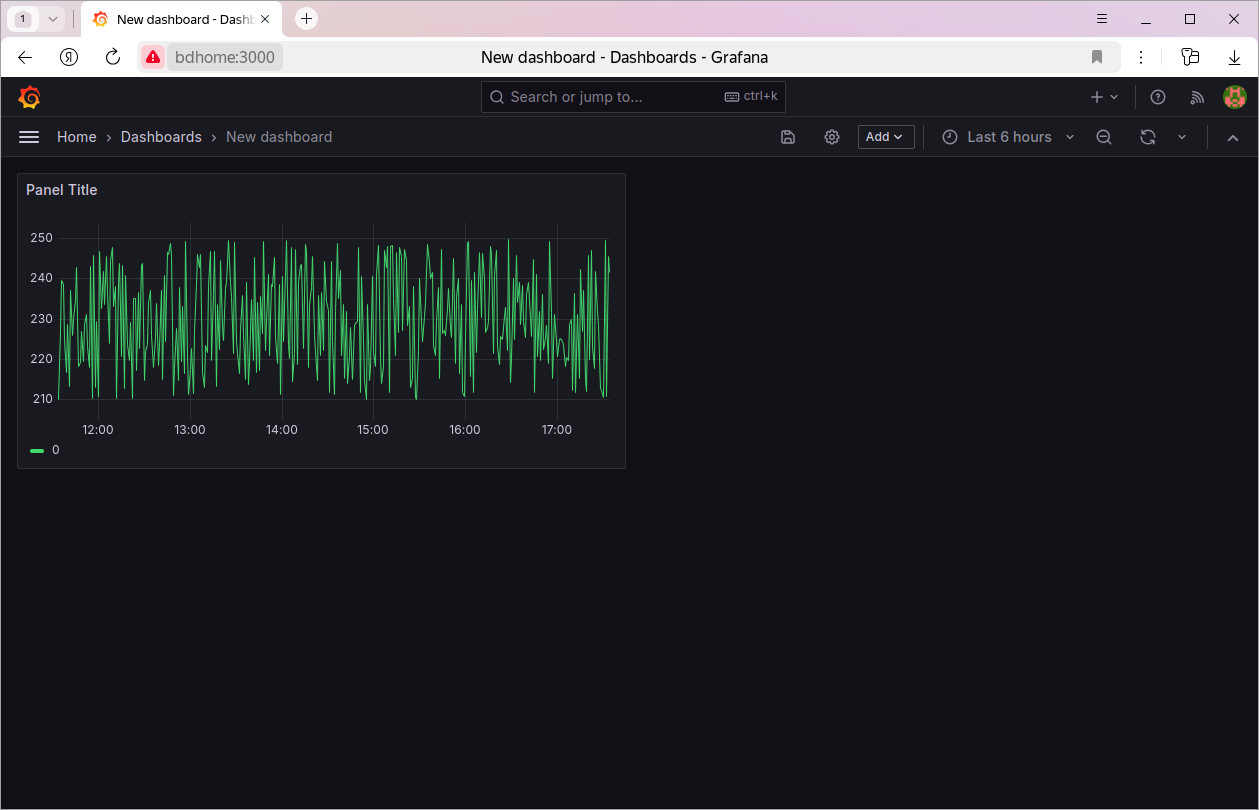
Нажимаем кнопку
Applyи видим тренд с данными тега:
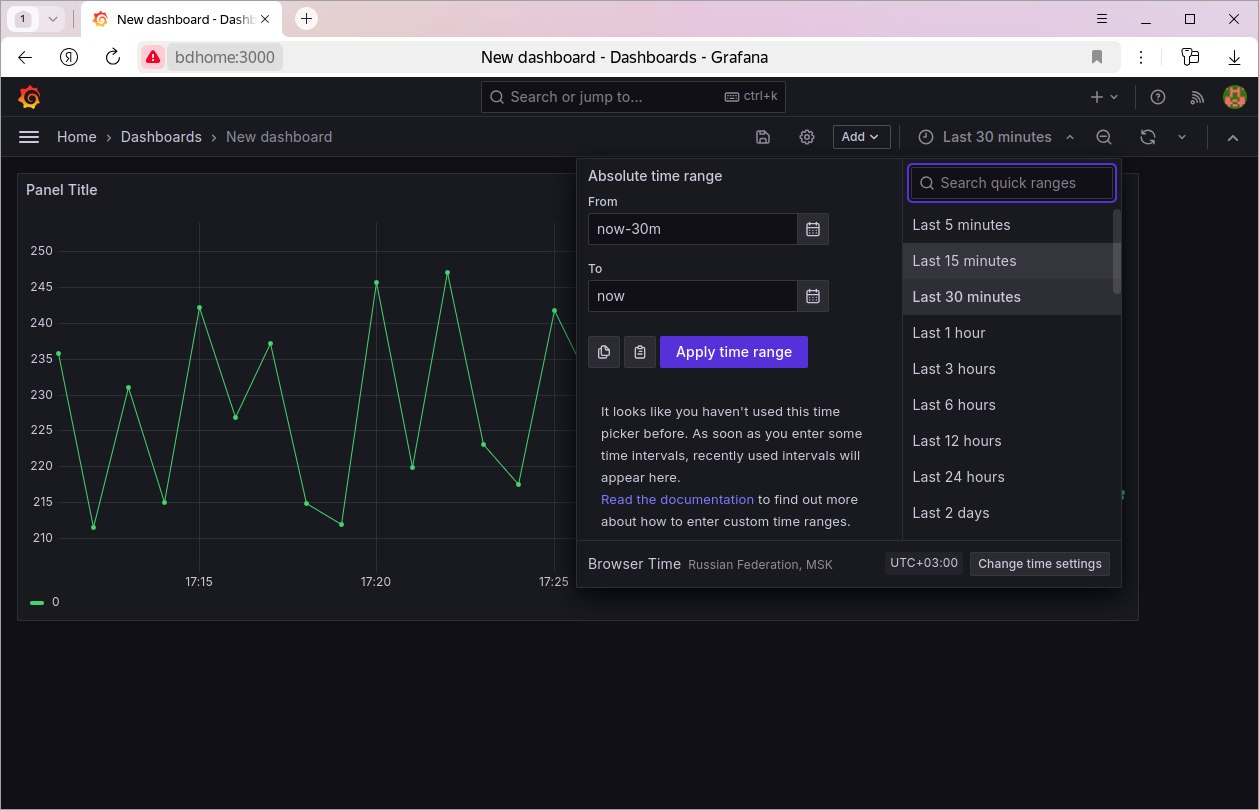
Можно менять периоды, выбирать частоту обновления экрана, данные будут отображаться корректно: